Composing scene
Introduction
The layout of the editor is divided into 4 main parts:
- Graph: by default on the left side, shows the structure of the scene that is being edited.
- Preview: by default in center, where you can see and interact with the scene.
- Inspector: by default on the right side, where you can see and edit the properties of the selected object.
- Assets Browser: by default on the bottom side, where you can see and manage the assets of the project (textures, materials, meshes, etc.).
Each time a node is clicked in the graph or in the preview, the inspector is updated to show the properties of the selected object.
The layout of the inspector may change according to the nature of the edited object.
The layout of the inspector may change according to the nature of the edited object.
Using gizmos
In order to move, rotate and scale selected object, gizmos may be used.
For a complete understanding of gizmos, you can refer to this Babylon.js documentation
For a complete understanding of gizmos, you can refer to this Babylon.js documentation
In the editor, gizmos are available in the preview's panel toolbar or via shortcut:
- CTRL+T or ⌘+T for Position gizmos
- CTRL+R or ⌘+R for Rotation gizmos
- CTRL+D or ⌘+D for Scaling gizmos
Adding objects
The editor supports adding primitive objects such as meshes, lights and cameras.
By default, the template already contains an Universal camera, a Point light, a Box and a Ground.
By default, the template already contains an Universal camera, a Point light, a Box and a Ground.
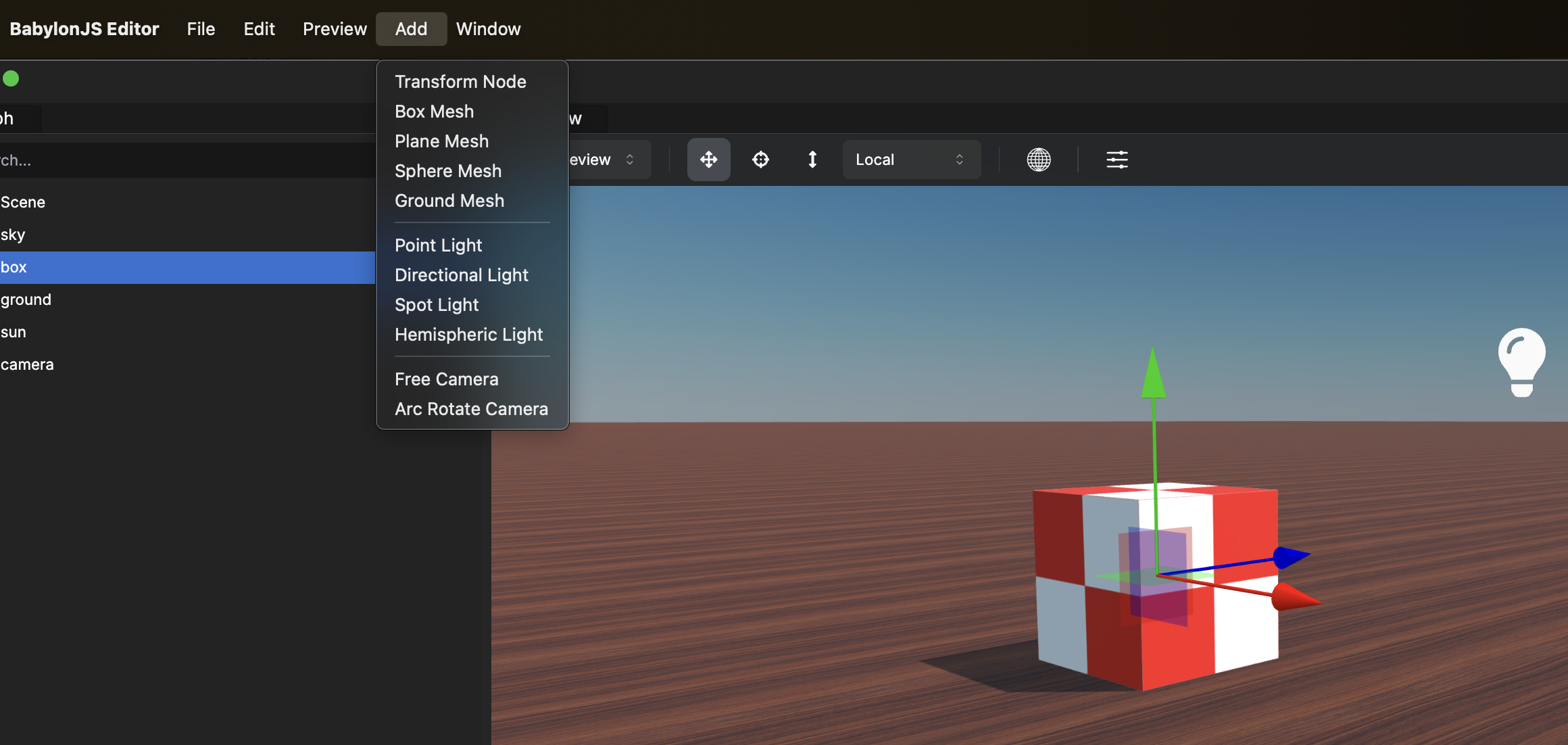
You can add more objects by clicking on the Add button in the main toolbar of the editor. Each time a new object is added, it is placed at the center of the scene and the graph is updated in order to show the newly added node.

Each object can be customized. Those meshes (box, sphere, ground, etc.) are called "primitives" and their geometry is generated automatically by Babylon.js. Those geometries are created using default values and you can edit them in the inspector.
Adding custom 3d models
The editor supports multiple file formats for 3D models such as .glb, .gltf, .obj, .fbx, .babylon, .stl and .blend.
Note: each time a .fbx is imported, the editor will send the file to our server in order to be converted automatically.
The server is located at editor.babylonjs.com and you can find the sources of the converter here on Github.
The server is located at editor.babylonjs.com and you can find the sources of the converter here on Github.
To do so, let's add our first 3d model in the assets of the project. Using the Assets Browser, click "Import". A file dialog appears, select all the files of the 3d model (3d file and textures) and click "Open".
In order to keep the assets organized, you can create folders in the assets browser by right-clicking on the panel and by selecting the "New Folder" option. To rename a folder or a file, just double-click on its name.
Once the folder is created, just double-click on it and import your assets in it.
Once the folder is created, just double-click on it and import your assets in it.
Here, for this example, we imported a .gltf file with all its associated textures. In oder to import the 3d model, simply drag'n'drop the .gltf file on the preview.
Once loaded, the editor will place all the root nodes of the 3d model according to where the file was dropped in the preview.
Once loaded, the editor will place all the root nodes of the 3d model according to where the file was dropped in the preview.
Sometimes, models are exported with scales that differ from your projects. In order to fix this, simply select the root nodes and re-scale them using the inspector.
Note: Here we imported a .gltf file. The GLTF loader of Babylon.js always creates a __root__ node that we can use to re-scale the entire 3d model.
When you add a 3d model, all its materials and textures are automatically applied on it (most of the time).
Managing hidden files
In cases the loaded 3d model contains embedded textures, typically all .glb and some .fbx files, the editor will automatically extract them and place them in the assets browser in the same folder.
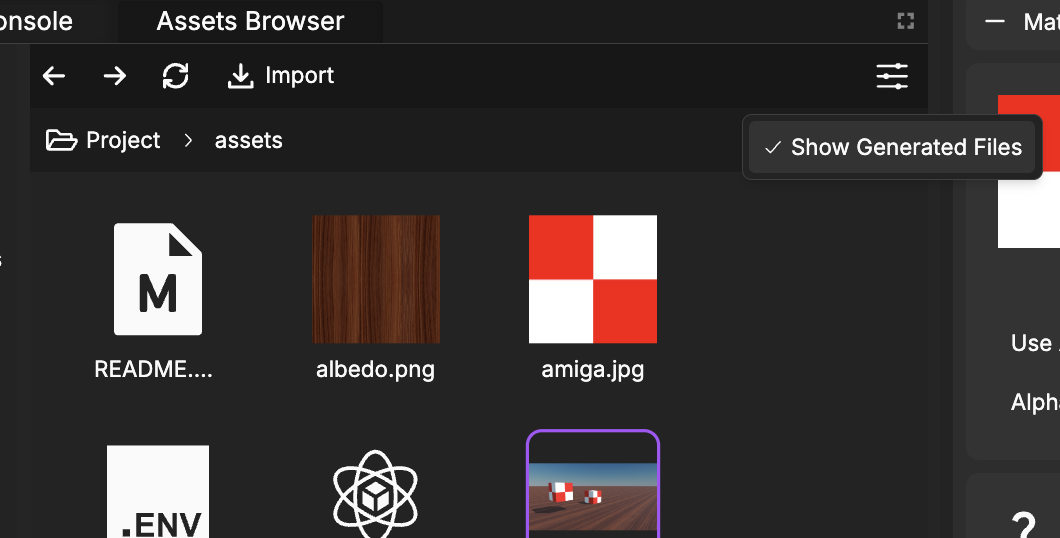
In order to keep files organized, those generated texture files are hidden by default in the assets browser. You can show them by clicking on the Filters button on the right side and check "Show Generated Files".
To make a file not hidden for the assets browser, just rename the file by removing the prefix "editor-generated_". Most of the time, you'll not need to touch those files.
But in case you have to modify those textures without modifying the original 3d model, you can iterate by replacing the texture directly in the assets browser.
But in case you have to modify those textures without modifying the original 3d model, you can iterate by replacing the texture directly in the assets browser.

Next
Managing assets